This post was originally published in October 2016. It was updated in November 2019.
Eight seconds. A website user’s attention span lies somewhere around eight seconds. In the time it’s taken you to read these opening lines, you’ve probably picked up your phone at least twice, were distracted by something in your peripheral vision, or started mentally making a to-do list.
There’s a lot of competition for users’ attention online (and offline), so here are a few ways you can fight against short attention spans and entice users to stay on your website for longer than a goldfish can concentrate on something (which, for the record, is nine seconds).
Shorter Attention Leads to Higher Bounce Rates
Bounce rates reflect whether your website visitors click through to the second page of your site, or if they leave after viewing just a single page. These are called single interaction visits. They can often be a sign that your website is too difficult to use, information is not easily found, or the information within is uninteresting/unappealing to your users.
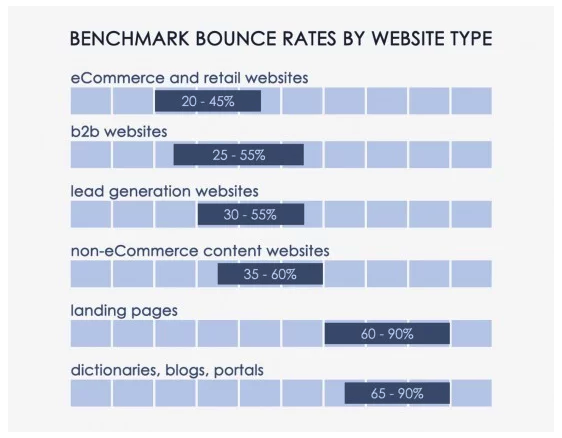
Average bounce rates can vary between 20 – 90% depending on the type of website you operate or even the type of page users are viewing. The chart below, created by Conversion XL, shows that eCommerce websites average a 20 – 45% bounce rate, while blogs and special landing pages average a bounce rate of 60 – 90%.

Online shoppers typically spend a longer average time on a website as they browse multiple products. However, blog posts or landing pages can have a considerably higher bounce rate, especially if they are not designed, written, or formatted to grab visitors’ attention.
But, also consider that a high bounce rate doesn’t always mean your website is in trouble. A visitor looking for your address or telephone number can quickly visit a locations page, contact page, or even the homepage and find the information they need very quickly. While it may result in an average bounce rate of 70-90%, it also results in satisfied users.
How to Keep Visitors on Your Site Longer
The Faster the Better
The very first way you can lose a website user’s attention is by keeping him or her waiting. The speed at which your site loads can make or break you in terms of keeping a user on your site. And users have the need for speed.
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% will abandon a website that takes more than 3 seconds to load.
- 33% expect load time on a mobile device to be equal to or faster than their desktop.
You can test a page’s load speed by using Google PageSpeed Insights or Varvy. If your results come in higher than user expectations, you may want to pay attention to the following elements of your site:
- Reduce server response times
- Condense images and media
- Prioritize visible content
- Enable browser caching
- Optimize CSS, HTML, and JavaScript
- Minimize redirects
Know Their Habits
One of the best ways to keep web users’ attention is to build your site and present your content to mirror the way they read (or, more than likely, skim) through your site. There’s no shortage of research on how people interact with websites, but here are some of the highlights we pulled to help you harness your readers’ attention.
Readers Follow An F-Pattern
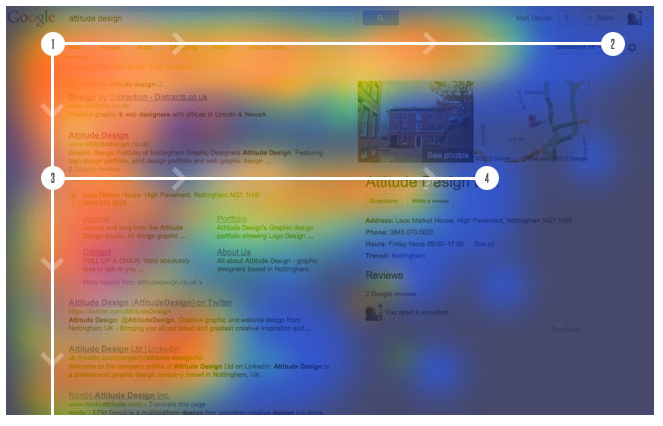
When researchers conducted an eye-tracking study, looking at how users viewed thousands of web pages, a dominant reading pattern emerged. The F-shaped pattern showed that readers typically scan three main areas of a web page.
- A horizontal movement along the top of your content area.
- A second, but shorter, horizontal movement further down the page.
- A vertical movement, which researchers called a “slow and systematic scan” down the left side of the content.

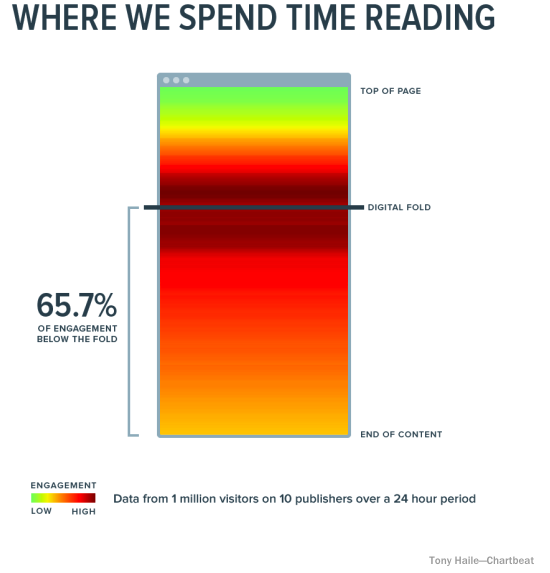
They Go Beyond the “Digital Fold”
Because of a website user’s short attention span, marketers often feel they need to cram as much information as possible into the top part of their website, which is often referred to as “above the fold.” And yes, it is important to provide key information to your readers as quickly as you can, but the main point here is “key,” not “all.” Smart web users know they need to scroll down a web page, and they will happily do it. In fact, analysis from over a billion web visits shows that 66% of attention on a normal media page is spent “below the fold.”

Users also know that the call-to-action and suggested next steps are found at the bottom of the page, which is why the bottom is the second most-viewed section of a web page. Give them what they’re looking for with a strong call-to-action to round out each web page.
Engage With Video Content
There are many good reasons to incorporate video into your website. Video allows you to tell the stories that help users learn about and trust your brand. Video also provides users with short attention spans with an option beyond reading through pages of long-form content. Videos are quick and colorful and keep users engaged longer.
Don’t be intimidated by video. Not everything you create needs to be splashy, high-production content. Here are a few ideas for video content to include on your website:
- Homepage video
- Product demonstrations
- How-to videos
- Brand story/history video
- Client testimonials
- User-generated video
Grab Visitors’ Attention with a Friendly Reminder
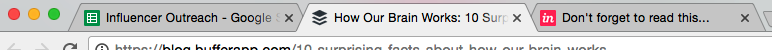
How many browser tabs do you have open right now? Is the article you started reading with your morning coffee still there? You may have already forgotten why you went to those sites in the first place. A multi-tasking audience with a short attention span can be hard to overcome, but we discovered a fun way to make your site’s browser tab stand out from the rest and encourage visitors to return to their session. Just take a look at these two browser screen grabs…


Did you catch the difference? The “Thoughts on Users” tab changed to “Don’t Forget to Read This…” when I clicked over to another tab. A small touch, sure, but in that eight-second span, it may be just enough to bring back an attention-challenged user.
P.S.
I’ve hidden eighteen typos in this post to ensure that you were paying attention. Just kidding, I didn’t.
If you need help creating the written, visual, or video content that grabs visitors’ attention, contact our digital marketing specialists!