Don’t have time to read this blog? Listen to the audio version while on-the-go!
A new website can be a crowning achievement for your marketing team and all eyes throughout your company will be on the final product. You’ve worked through sitemaps, wireframes, page layouts, and content. But now is the moment you’ve been waiting for. The website testing phase is your first opportunity to see your website (almost) live and in action on the screen!
However, testing a website is a huge undertaking. Of course, you’re looking at each page to ensure it matches the approved designs, getting a feel for the load speed, and experiencing the final user experience first-hand. There’s more to the website testing phase, though than a quick browse through each page of the site. With much back and forth, a typical testing phase can take about a month total. But as the saying goes, all in good time!
For a successful test phase and a fantastic end product, we’re breaking down everything you should be giving attention to when testing a website.
1. Cross-Browser Testing
No two users will browse your site under the same set of circumstances. One visitor will be using Safari on the iPad, another will be using Chrome on an Android phone, and there may even be a visitor using IE8 on a desktop computer (shudder!). And, it’s probably safe to assume that the majority of users are not using the latest and greatest browser version, although our developers would love it if this were the case.
With older browser versions, aspects and functionality of your new website may not translate perfectly. Cross browser testing, or reviewing your website across several browser platforms, allows you to catch any browser incompatibilities before your site goes live.
The most popular browsers that you should use when testing a website include:
- Google Chrome
- Safari
- Firefox
- Microsoft Edge
- Internet Explorer
And you should also test these browsers using devices with different operating systems and from different manufacturers (iOS, Android, Apple, Samsung, Google).
If you haven’t already, dig into your Google Analytics which can offer insight into the browsers and devices that your visitors are using most often when they come to your site. This will give you a good starting point for your cross-browser testing.
These are some of the more common browser “bugs” that you want to look for as you explore your website on different online browsers.
- Safari generally uses font smoothing which causes certain fonts to look lighter or thinner as opposed to other browsers.
- Older versions of Internet Explorer don’t support certain modern attributes which can cause breaking layouts or animations that fire off incorrectly.
- Forms are generally the greatest offender for cross-browser testing. Dropdowns, input fields, even submit buttons are all masked differently by each browser.
- Audio and video formatting is also very important. You may that some browsers don’t support your video files and they won’t play properly.
- Scrolling may be different from browser to browser. If your site includes Scroll Magic or any Parallax scrolling, it is important to make sure it is smooth across all browsers.
2. Testing a Responsive Website
This step of the website testing phase has become more crucial as responsive web design has taken over web development and design. Responsive testing hones in how on the design adapts for different screen sizes. During this phase, we look for aspects of the page layout that are off-center, cut-off, overlapping, or missing altogether. Websites should be tested on a desktop, laptop, tablet, and mobile device at a minimum.
Here are two ways you can easily test that your website design and content adapt appropriately for all screen sizes.
Use Actual Mobile Devices
When you receive the test site from your development team, you’ll probably sit down and start testing on your desktop or laptop. But, to get a true picture of how your website will perform on smaller screens, your best bet is to use these actual devices. So tell your team to gather their Surface Pros, iPad Minis, Samsung Galaxys, and iPhones (new and old!) and give your test site a thorough review, noting any issue they encounter.
Virtual Machining
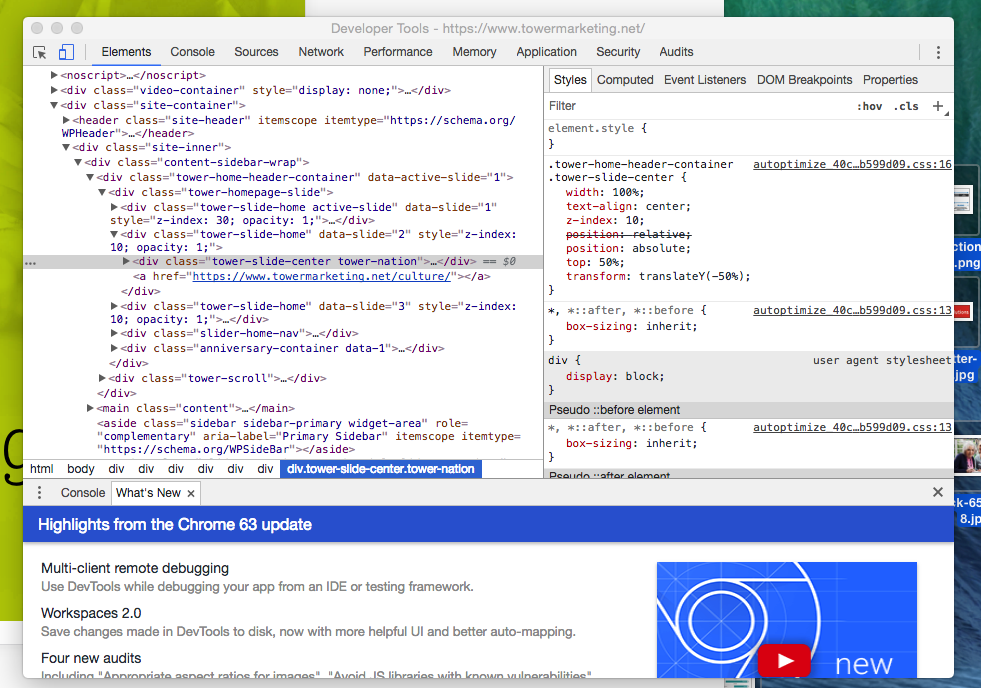
If you don’t have access to a number of different devices, you can turn your desktop into a “virtual machine” that allows you to view your website as it would look on a variety of popular mobile devices. Follow these steps:
- View your website using Chrome browser
- From any page, right click your mouse and choose Inspect
- In the top left menu, click the Devices icon (it looks like a tablet and phone side-by-side)

- Use the drop-down menu to choose a mobile device

When reviewing your new website for responsiveness, here is a list of what you should be on the lookout for:
- A common responsive issue affects subheader navigation items. For example, if you hover to get to the subheader on a desktop or laptop, you may find that certain mobile devices will not recognize the hover and instead users will be stuck clicking on and transferring to the parent page.
- Overlapping layouts can occur. As newer phone models are introduced and their breakpoints are different than what the developer designed for.
- Image cropping can also occur since viewports need to be decreased for mobile devices. Background images can be aligned top, left, right, center, but some cropping may still occur.
- Make sure your content is comfortably readable. The font sizes should decrease on your mobile device for better readability.
- You may find some pages become much longer when viewed on mobile devices. Make sure your design includes a simple “back-to-top” arrow or a sticky hamburger icon to help with this issue.
3. Testing User Accessibility
Currently, there are over 57 million Americans living with disabilities, including visual, hearing, motor, and cognitive disabilities. Over one million individuals report that their disability makes it challenging to browse the web.
Certain elements make it difficult or impossible for those living with disabilities to use a site. In many cases, these individual are using special tools (screen readers) or alternative methods (using a keyboard instead of a mouse) for navigating and interacting with your website. When building a new website you need to be sure your website is accessible to all users and provides everyone the same web experience.
When testing a new website, your development will use an online tool to “grade” your site’s user accessibility. It will look for errors that include:
- Improper hierarchy of heading tags (H1, H2, H3)
- Links or buttons that don’t include text or text that is not specific enough
- Images that are missing alt text
- Issues with tab navigation (using the tab button to navigate between links)
- Missing form labels
- Color contrast that could be hard to read
There won’t be much additional testing that you need to do, but it recommended that you run a report on your site at least twice a year to ensure that no new errors have developed.
4. eCommerce Testing
Testing an eCommerce website requires a few more steps because you need to make sure your website can properly support all shopping scenarios. In addition to the testing methods outlined above, there are additional tests you should run before launching a new eCommerce website.
- Adding new categories, sub-categories, products, and product variations (size, color, material) to the website
- Adding different types of products to the site (product bundles, virtual products, downloadable products)
- Placing an order
- Canceling an order
- Confirming proper sales tax and shipping costs
- Ordering multiple products
- Testing discount codes
- use a discount code for eligible products
- use a discount code for ineligible products
- use a discount code with an appropriate order amount
- use a discount code when the order amount is too low
- Setting up a user account
- Setting up special user groups (users who receive special pricing or users who can only access certain products)
5. Attempting to Break the Site
As a final step of the website testing phase, we always tell clients to try to “break the site.” Our theory behind this request is that if we can break the site during testing, then a user will be less likely to stumble upon an area that is broken once it launches. It may be time-consuming, but it’s necessary to visit each page of your website and take the following actions:
- Test all links (throughout the navigation, footer, sidebars and body copy) to ensure they go to the correct page
- Make sure all videos play correctly
- Complete and submit all forms and ensure they go to the proper person or email system
- Test any downloads
- Sign-up for any email subscriptions or lead generators and make sure your information is populated to the correct mailing list
- Test any third-party plug-ins to ensure they work properly with the new site

